Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- nginx설치
- 자바스크립트객체배열로
- 자바스크립트객체를문자열로
- nginx루트경로변경
- node-sass #dart-sass
- 클릭display:none #클릭하면버튼노출
- animation progressbar
- PHP설치
- 바닐라자바스크립트
- vanillajs
- #push() 함수 #Object.keys()함수 #Object.values()함수 #Object.entries()함수
- 빗버킷ssh
- CSS버튼애니메이션 #버튼클릭하면
- 이미지유무체크
- node-sass #sass #사스
- 체크박스
- 버튼클릭하면박스나타남 #버튼클릭시박스노출 #버튼클릭시아래버튼밀어내림
- 바닐라자바스크립트 텍스트 바꾸기
- git remote: Permission to .. denied to error: 403 에러
- 부트스트랩 프로그레스바
- 애니메이션프로그레스바
- nginx와php연동
- JSON.stringify()
- PHP에서데이터로그
- CSS버튼효과
- JSON.parse()
Archives
- Today
- Total
●▲■ 개발일기
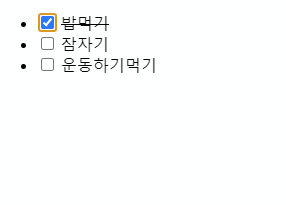
[javascript] 체크박스 클릭하면 오른쪽 텍스트에 line-through 적용. 본문

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<article id="mission">
<ul>
<li>
<input type="checkbox">
<span>밥먹기</span>
</li>
<li>
<input type="checkbox">
<span>잠자기</span>
</li>
<li>
<input type="checkbox">
<span>운동하기먹기</span>
</li>
</ul>
</article>
<script>
let input = document.querySelectorAll('input');
let span = document.querySelectorAll('span');
for (let i=0; i<input.length; i++) {
input[i].addEventListener('change', function() {
if(this.checked) {
span[i].style.textDecorationLine = "line-through";
} else {
span[i].style.textDecorationLine = "none";
}
})
}
</script>
</body>
</html>See the Pen 체크박스 클릭하면 오른쪽 텍스트에 line-through 적용. by Lee sangmin (@sangmin2) on CodePen.
'👉 javascript' 카테고리의 다른 글
| [javascript] 자바스크립트 객체를 문자열로 변환하는 방법 (0) | 2023.05.29 |
|---|---|
| [javascript] 자바스크립트 객체를 배열로 변환하는 방법 (0) | 2023.05.29 |
| [javascript] 이미지가 있는지 없는지 체크하여 default이미지 뿌려주는 함수. (0) | 2023.05.19 |
| [bootstrap] 부트스트랩 스타일 프로그래스바 progressBar (1) | 2023.02.17 |
| [JavaScript] display: none에서 block으로 transition animation의 적용. (0) | 2021.12.30 |


